
Factbook
Fact-checking the news
directly on your social media feed.



- user experience design
- Winter 2017
- General Assembly's
UX part-time course
The rise and spread of fake news in social media has been a developing concern in recent times. The proliferation of misinformation throughout Facebook has prompted it to take action against such publications. This project aims to explore what would be a better fact-checking experience within Facebook.
At the time this project was proposed the 2016 presidential elections had just ocurred. The posiblility of fake news influencing the election was a concern being reported on by the media. I believe this issue is one of the greatest challenges we're facing Today. When I was prompted to select an industry and a problem to research at the UX Design course at General Assembly, I chose the spread of inaccurate news on social media.
Hypothesis
After researching literature about this problem I formulated the following hypothesis: People have difficulty finding accurate news.
Competitive Review
I studied the ecosystem of services attending news and social media as well as other services that help users fact check. I identified direct and indirect competitive services and rated their features on a scale. I found:
- An unattended sector on the curation and the accountability aspects on the Facebook’s and Twitter’s social platform.
- Politifact’s Fact-o-meter system, while helpful as a reference, is accountabile only to themselves within their platform, no rating system exists for the public.
- Adapting the experience of fact checking into Facebook instead of a third party website can help bridge the gap between accountability, curation and community.
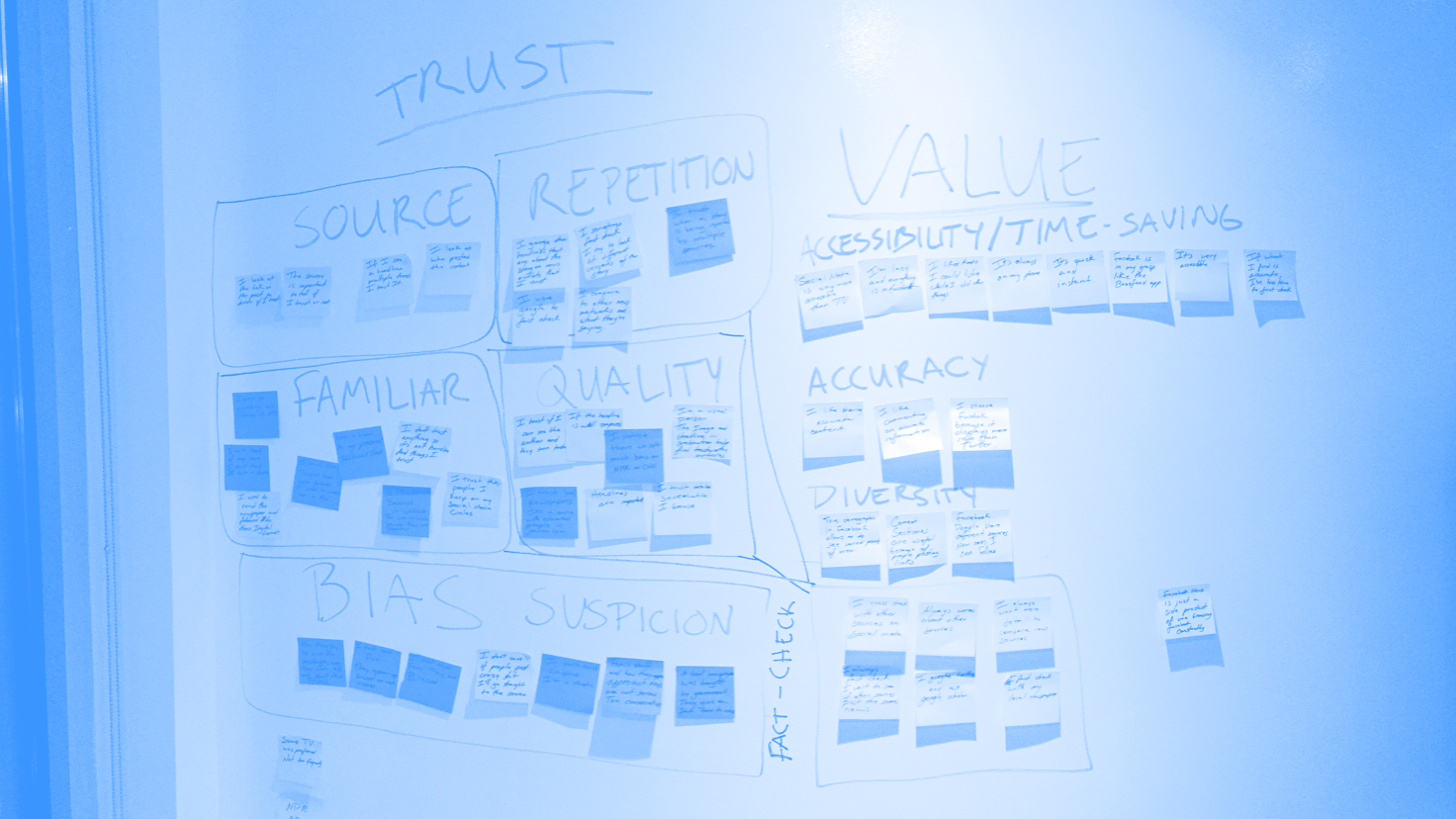
Research
A quick round of 7 user interviews was completed with people that mainly use social media to consume news. The goal of the interviews was to understand more about people's attitudes towards news they find on social media and how they decide what to trust.
People interviewed:
- Are skeptical of everything they read on Facebook because of the bias they’ve experienced from most sources.
- Value the convenience Facebook offers while browsing a lot of content.
- Trust sources based on their history and previous familiarity with them.
- Use repetition by other sources within the Facebook timeline to assess the accuracy and legitimacy of an article.
Problem
What I learned through the interviews helped me revise my hypothesis and formulate a new more granular problem to design for. Instead of people having difficulty finding accurate news I found that:
People find fact-checking news on Facebook time-consuming.

Persona
Focusing my research I created one persona to design for. Meet Samantha Young, the skeptic browser.

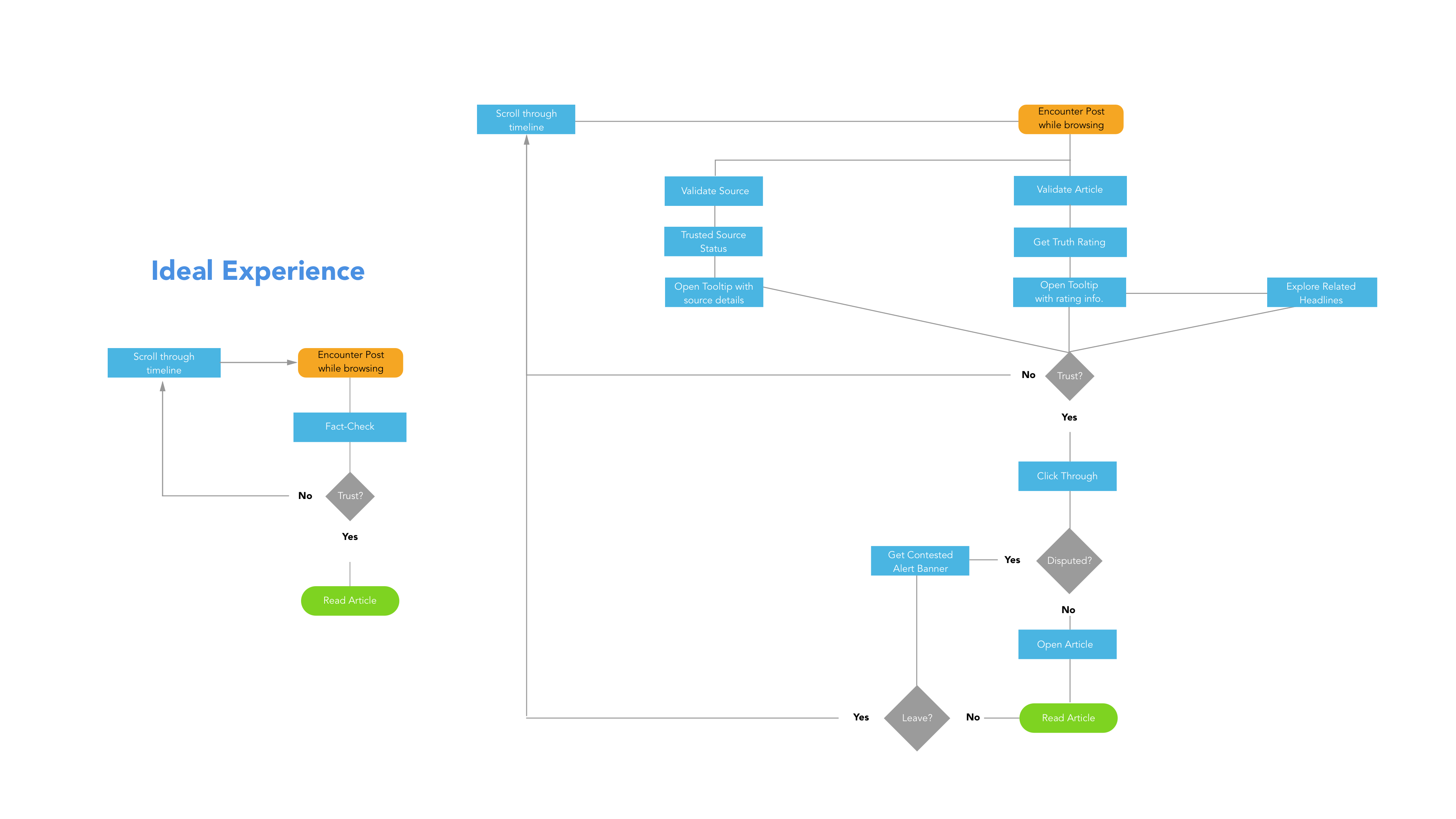
User Flow
With the persona, I was able to identify specific goals that allowed me to develop a desired user flow. This gave me a basic understanding of what needs had to be met by the experience. This excercise also hinted that the bulk of the experience should occur within the Facebook interface.

Design Opportunities
- Integrate solution to Facebook’s current UI.
- Serve users a source's history within and outside of Facebook.
- Provide an alert when visiting disputed or known false articles.
- Identify satire and other types of innacurate articles as such.
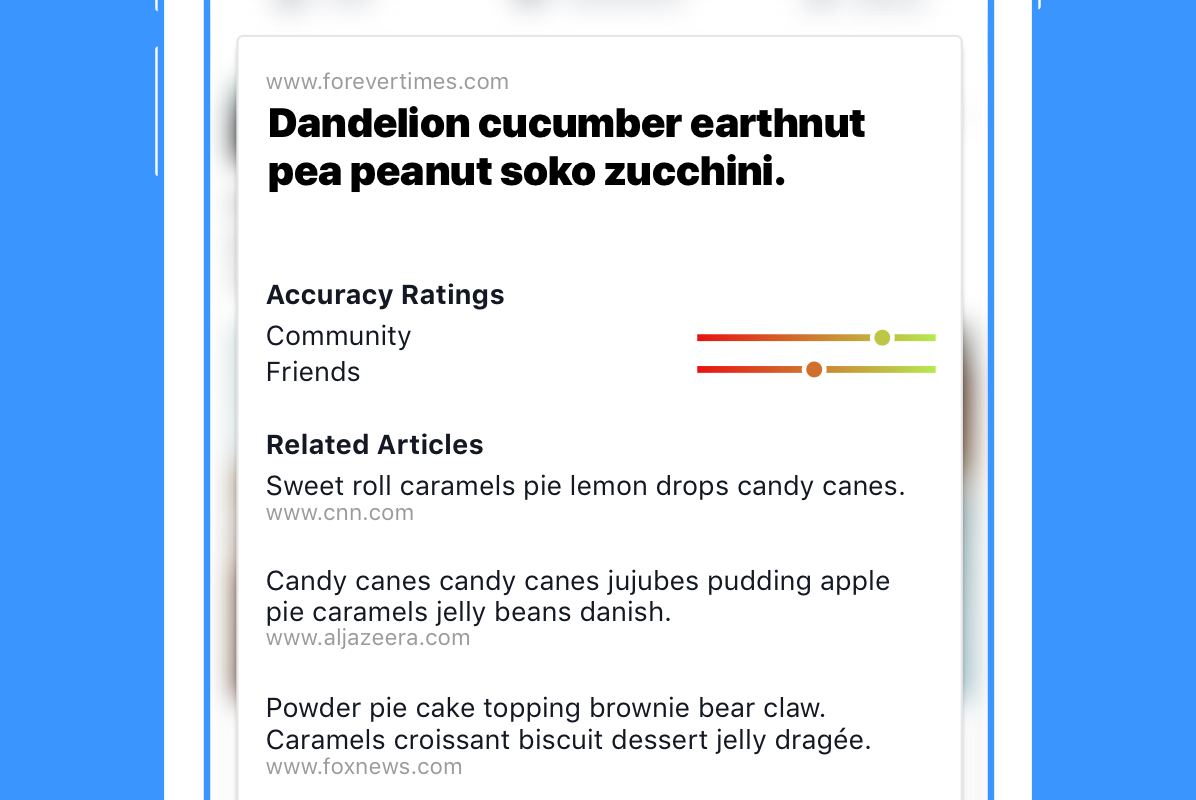
- Provide related article list that includes three or more distinct points of view for the same story.
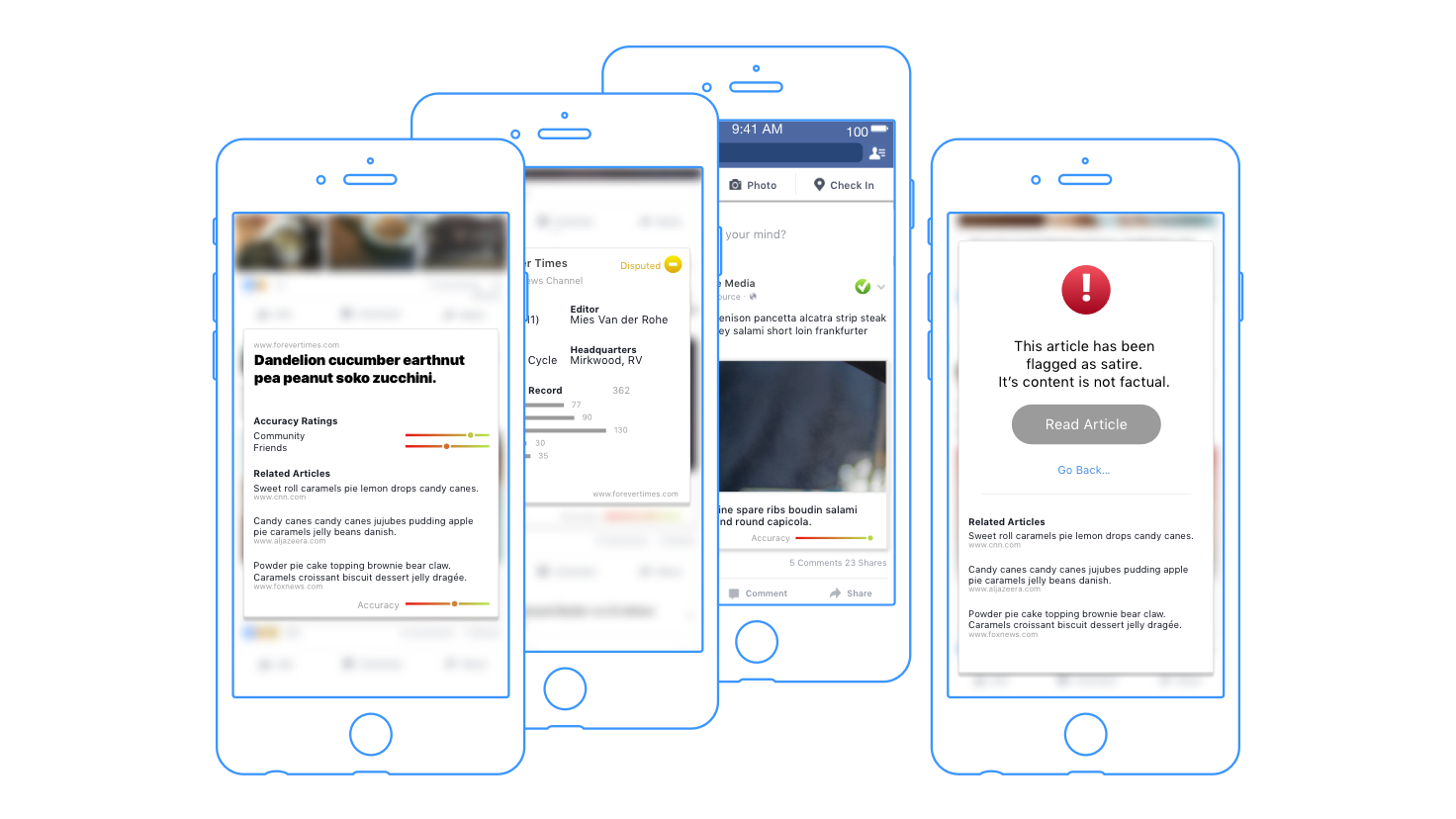
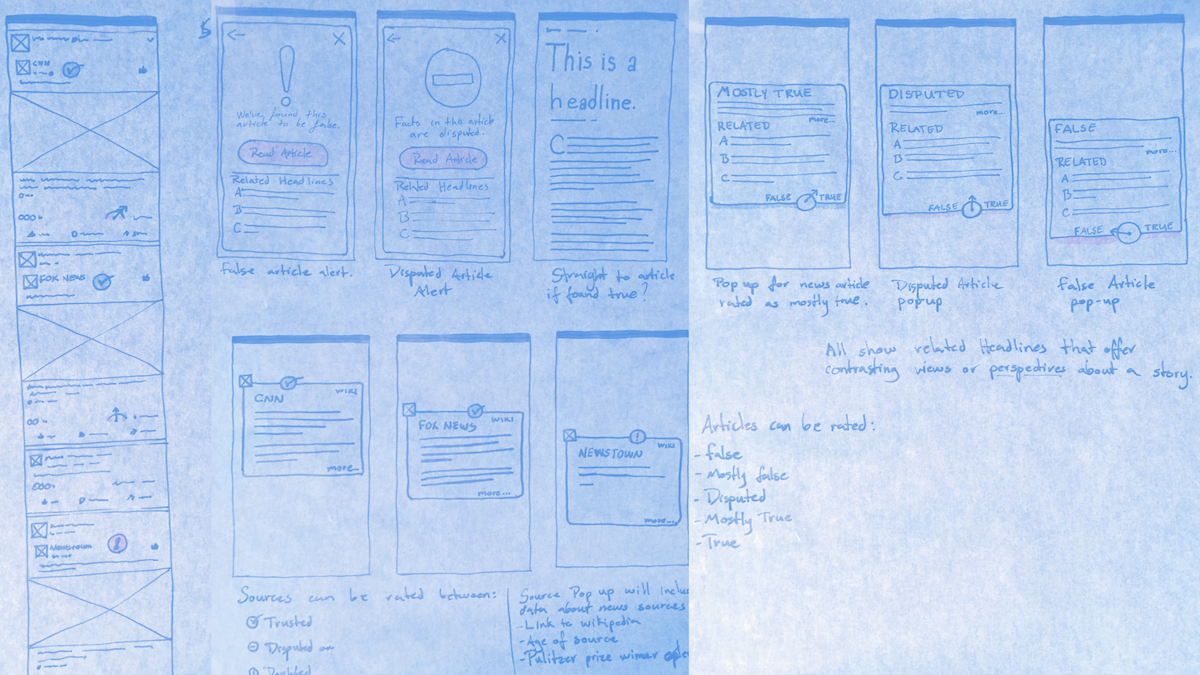
Quick Prototyping
I took some screenshots of the current mobile Facebook iPhone App and sketched several feature options over the current interface. With these sketches I created a lo-fi prototype on inVision. I showed it to my classmates and applied their feedback in the next step. Seeing that I had a couple user tasks hinted in the sketches, it was time to put these to the test in a higher fidelity prototype.

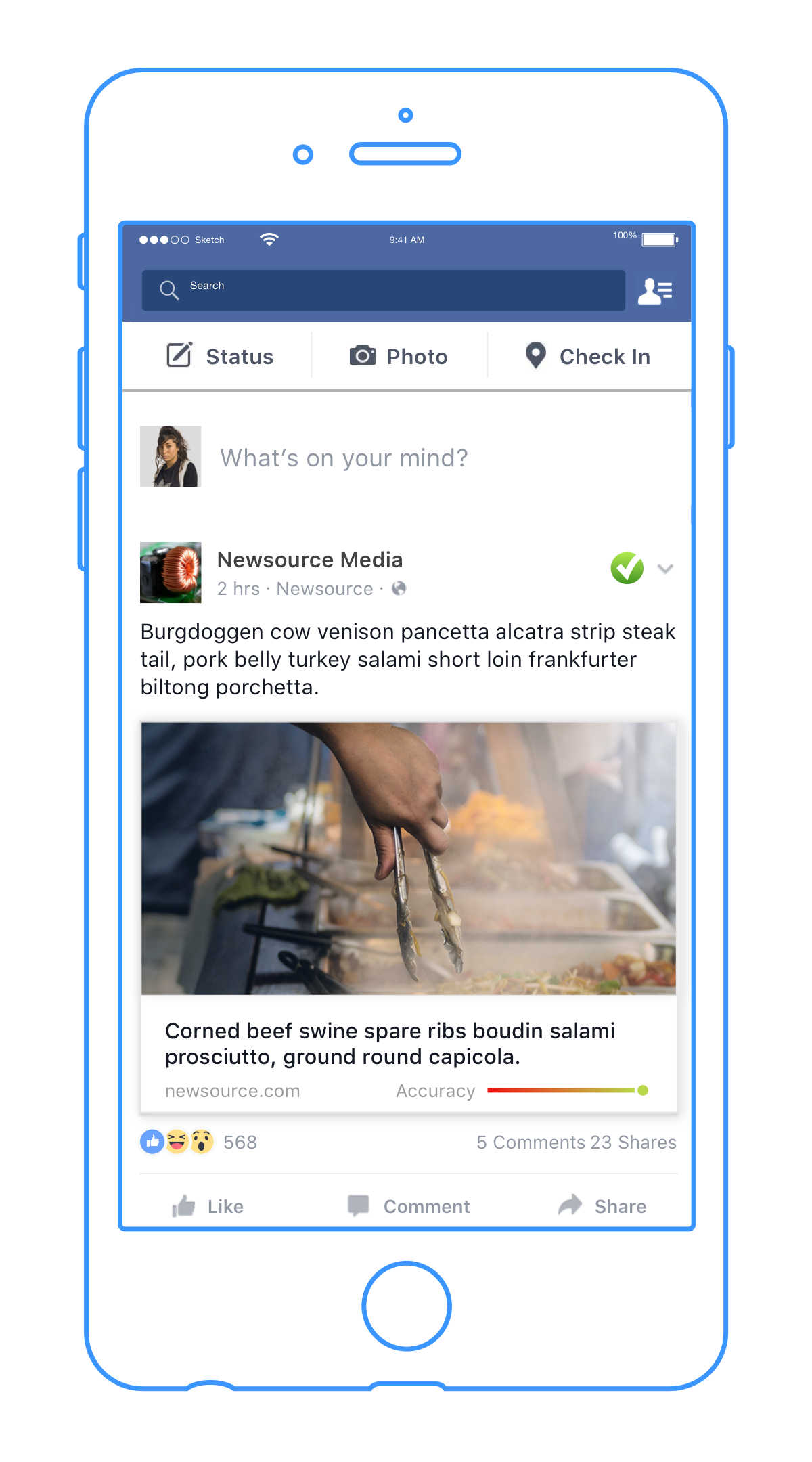
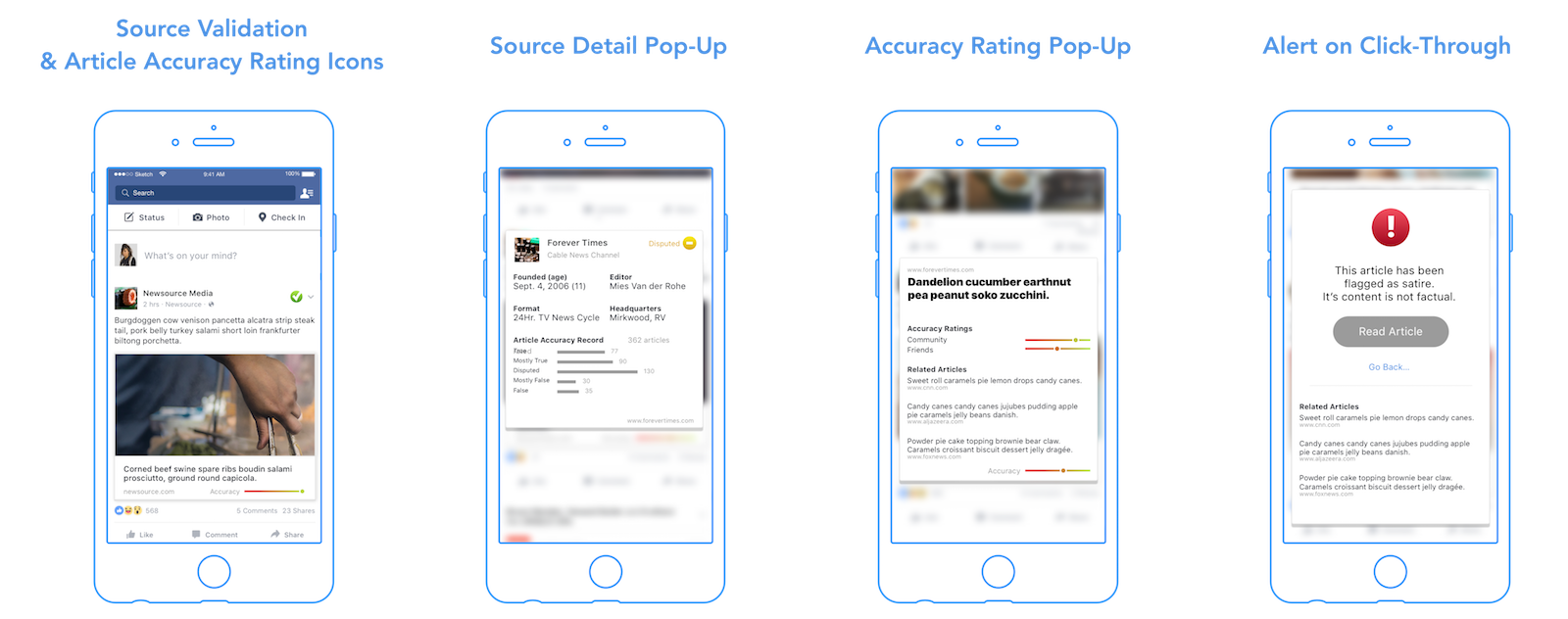
Prototype Features

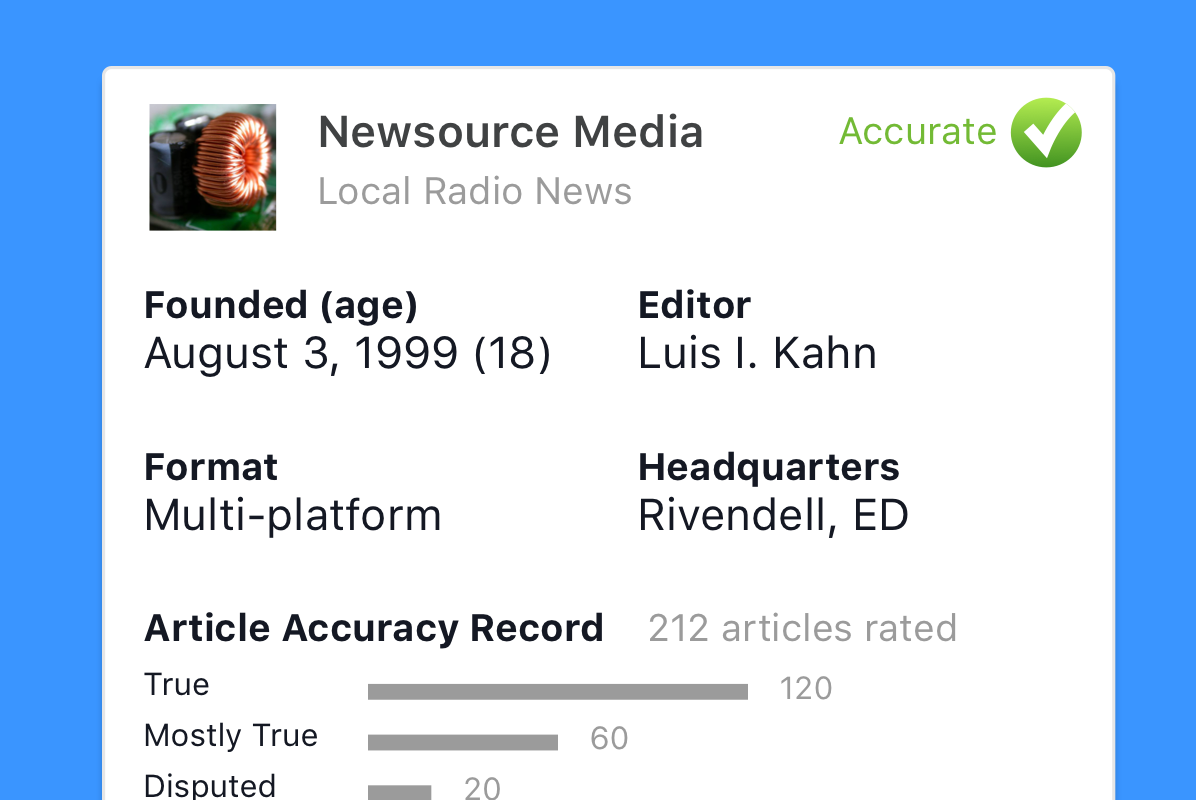
Source Validation Icons

Displaying the following icons on the cards, next to the source will inform of it's current truth standing. On click it deploys a tooltip pop-up that has more information about the source history and reputation.
Article Accuracy Rating
Integrate community and friends’ Truth Rating in aggregate score and display on card as Accuracy Meter. On click it deploys a tooltip pop-up that has provides other points of view and more information about the community that has rated the article.
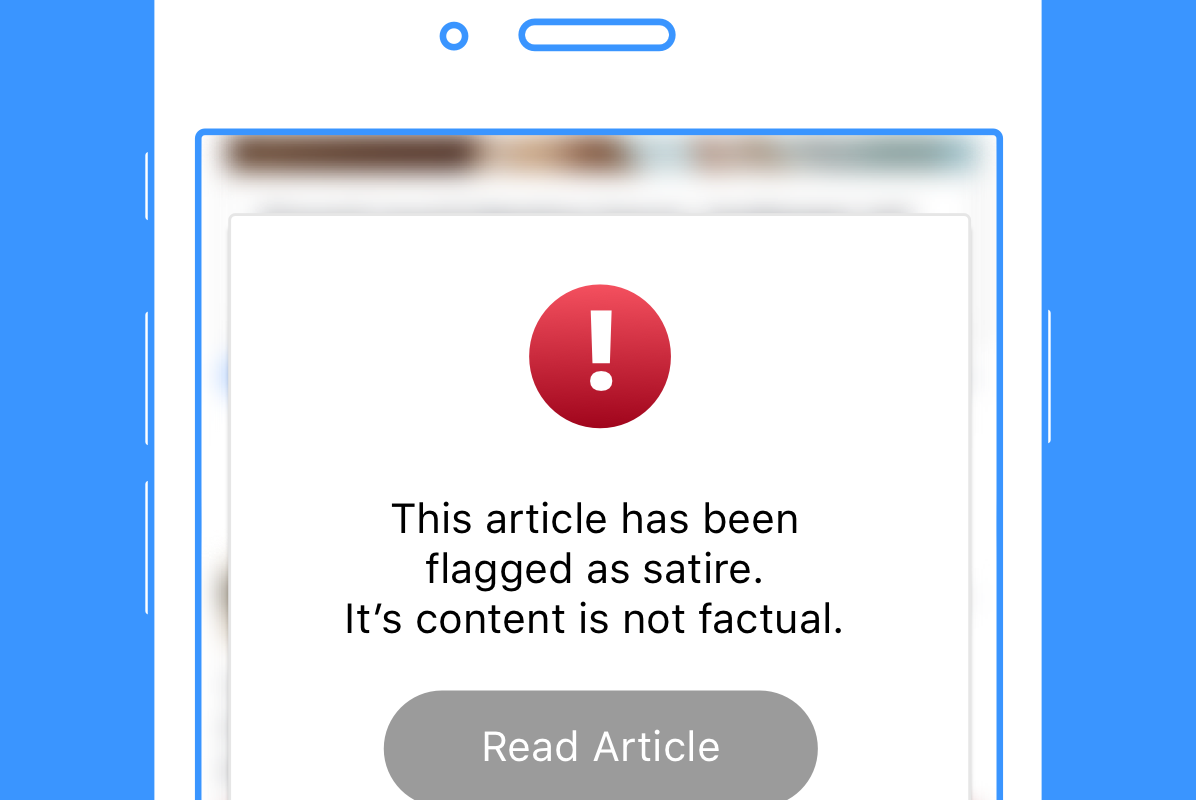
Pop-ups and Tooltips
An alert pop-up will activate once a user clicks to read an article that is considered innacurate.
Tooltips pop-ups are also availible when the user holds down or clicks on the icons for Source Validation and Article Accuracy Rating.

User Testing
When I knew which user tasks I wanted to test, I created a high fidelity Facebook timeline, with dummy text and set up a higher fidelity prototype through inVision. Found 4 people to conduct user research with. And tested the following user tasks:
- Fact-check an article you want to read.
- Learn more about a publisher you're fact-checking.
- Find related news about an article you don't trust.
Insights and Next Steps
- Create and test updated prototype with real content from Open Sources.
- Design and test ways to intervene on the fb timeline other than icons.
- Decide on the platform for the integrated experience, Chrome Extension or Facebook Native.
- Integrate and test voting system (With Steam Reviews and Tomatometer precedents as inspiration)
- Integrate and test related perspectives (related news) functionality.
- Explore and Test ways to onboard users to the Facebook integrated experience.